
本教程是关于Figma用户界面与体验UI UX设计从入门到专家视频教程,时长:15小时54分,大小:6.5 GB,MP4高清视频格式,使用软件:Figma,附源文件,作者:Jamal Uddin,共96个章节,语言:英语。RRCG分享
你将会学到的:
如何开始使用Figma作为一个UI/UX设计师。
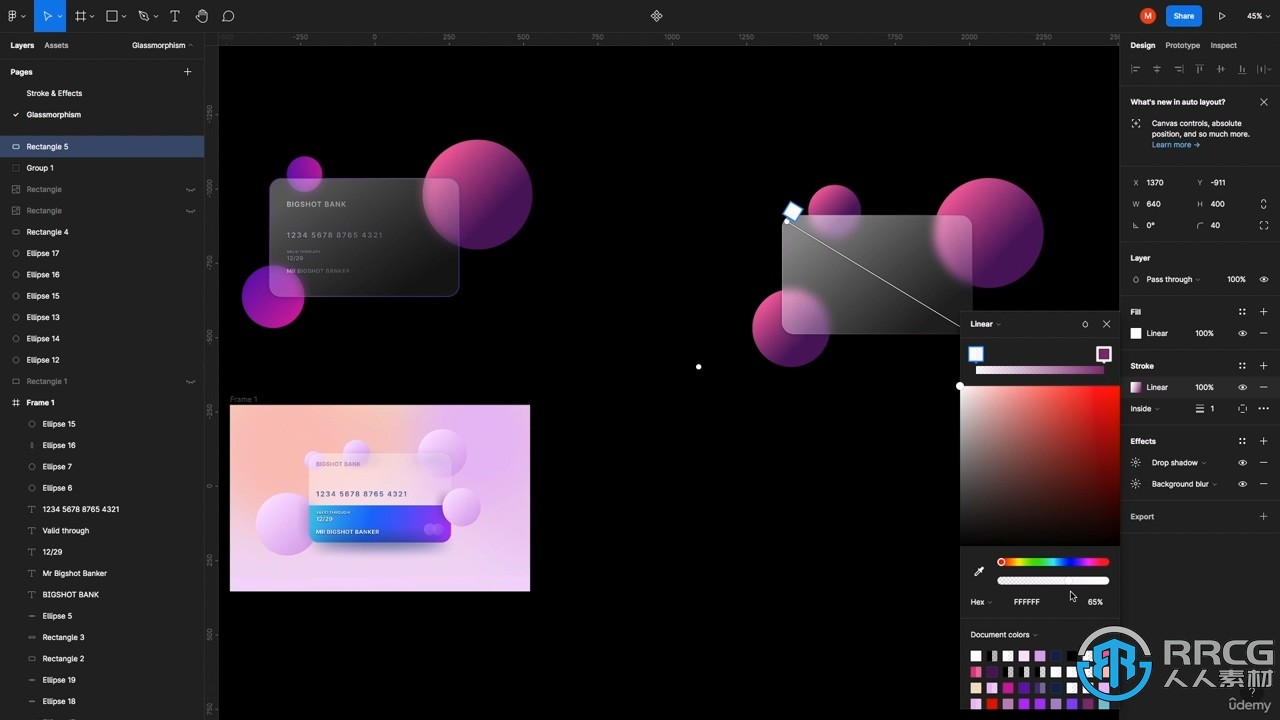
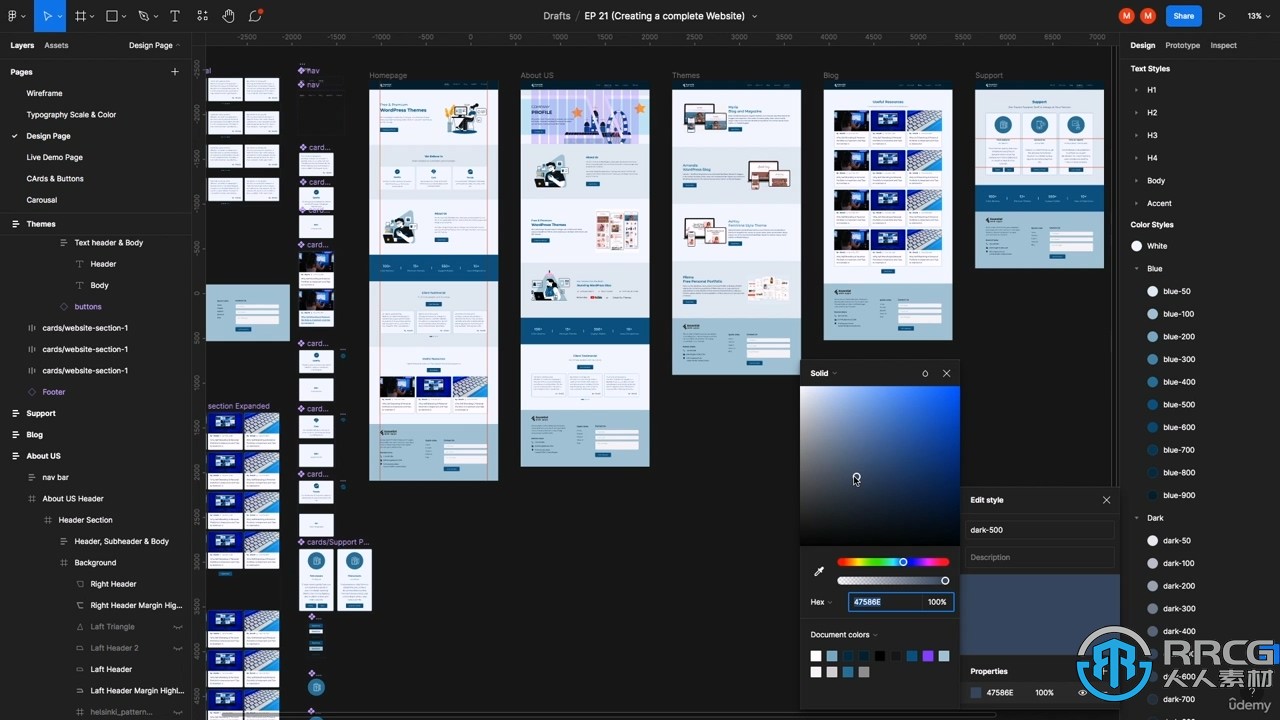
如何在用户界面中正确使用颜色和图像。
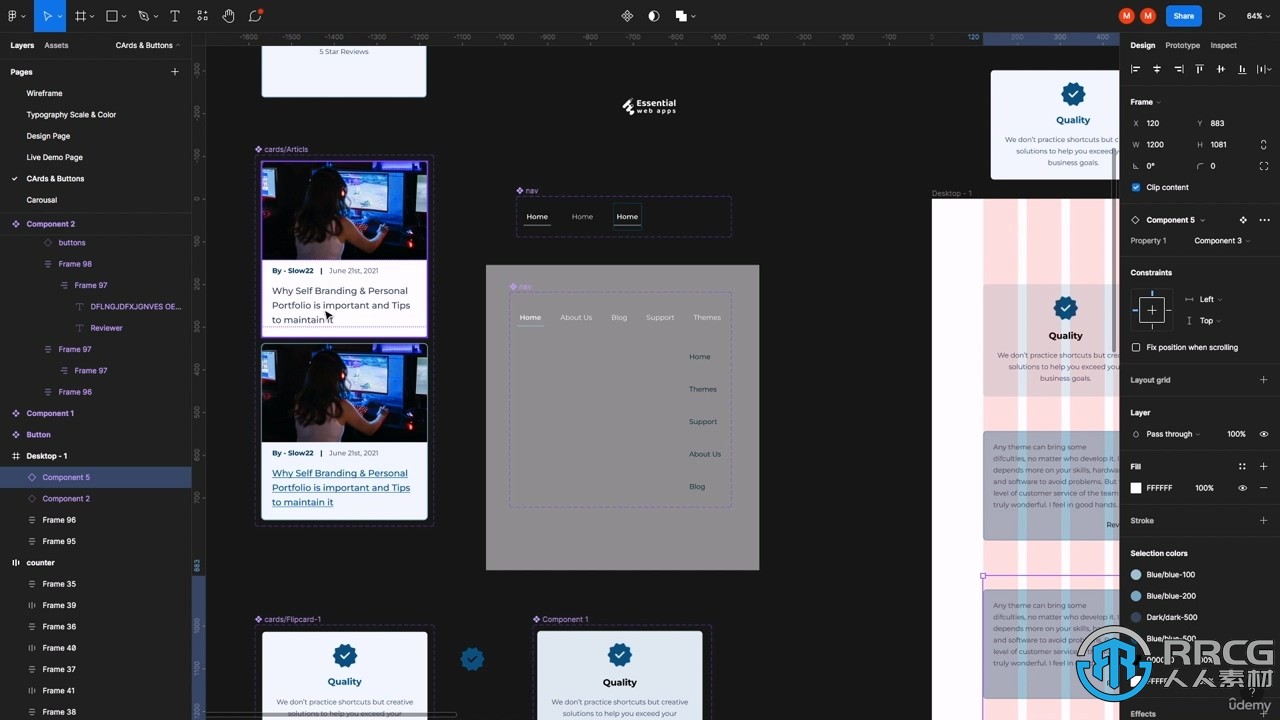
如何创建你的按钮、UI组件和资产。
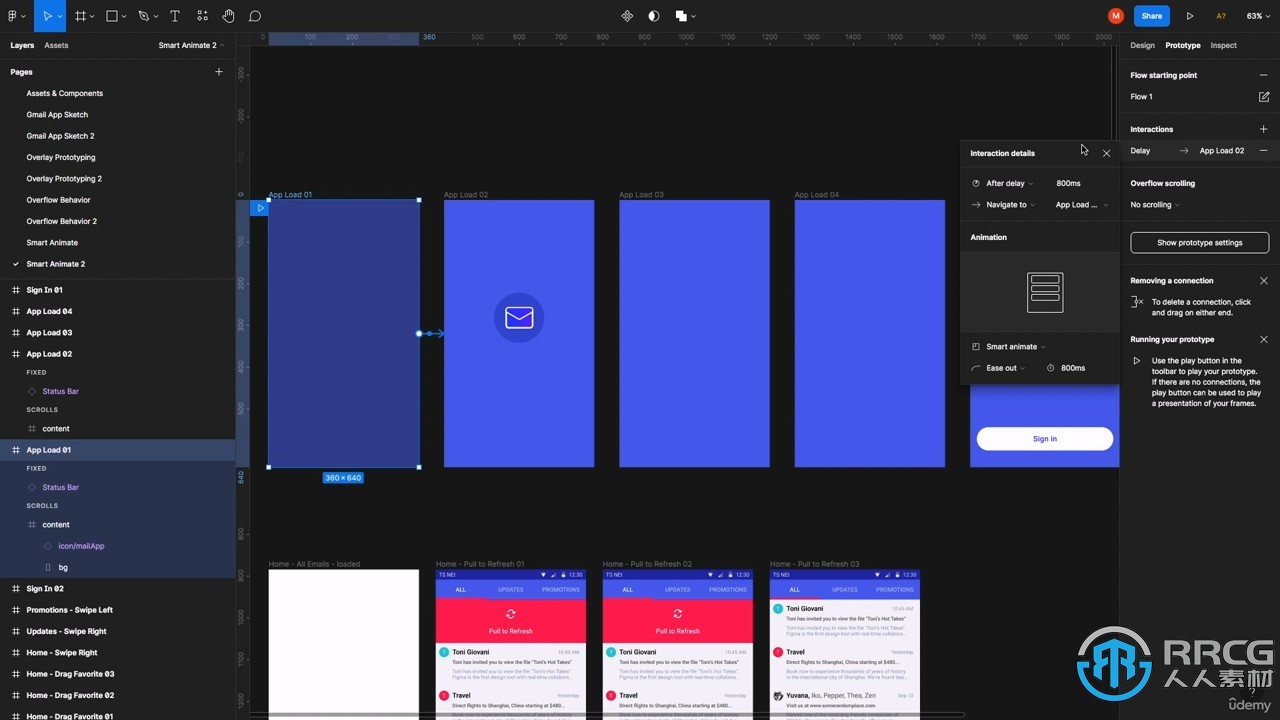
如何制作微互动、页面转换和动画UI。
在设计用户界面时如何使用字体和颜色。
如何制作完全互动的原型,使其感觉像真实的网站。
输出项目进行开发的最佳方式。
要求:
只需要一个免费的Figma账户,一台电脑和一个互联网连接。
不需要有Figma的知识。
不需要以前的用户体验/用户界面设计经验。
当然,还需要耐心和积极的心态。
说明:
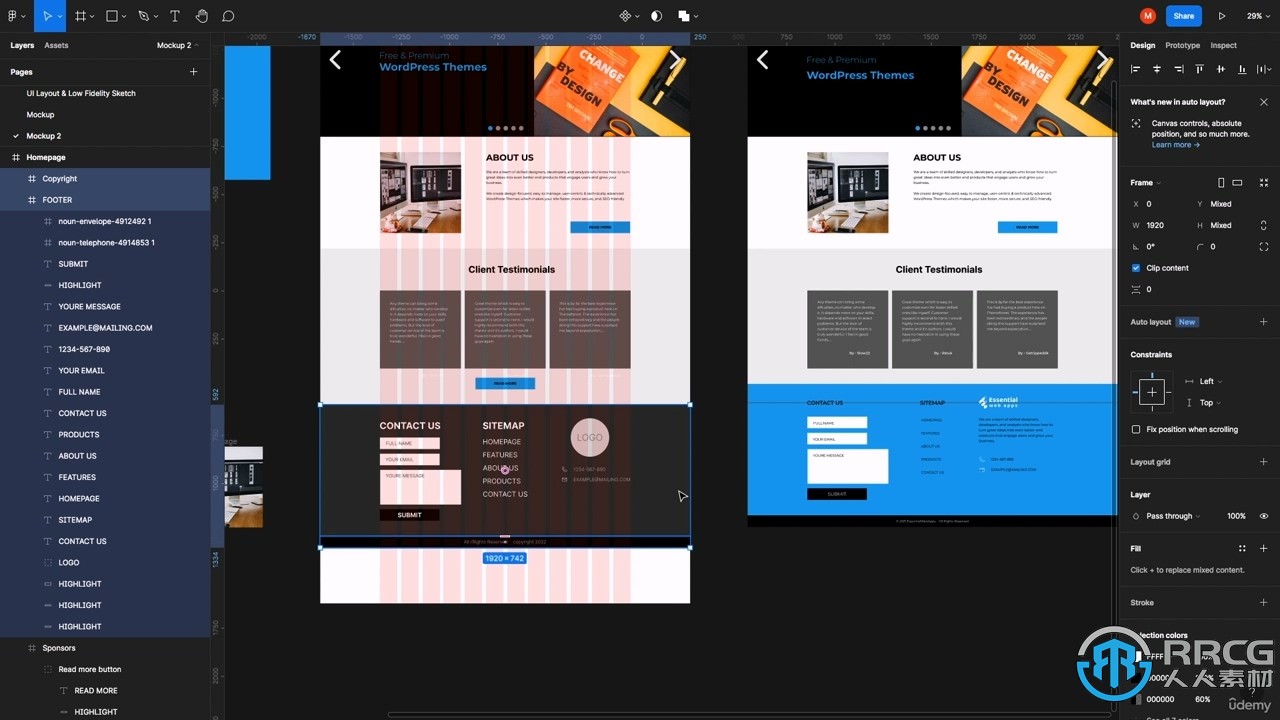
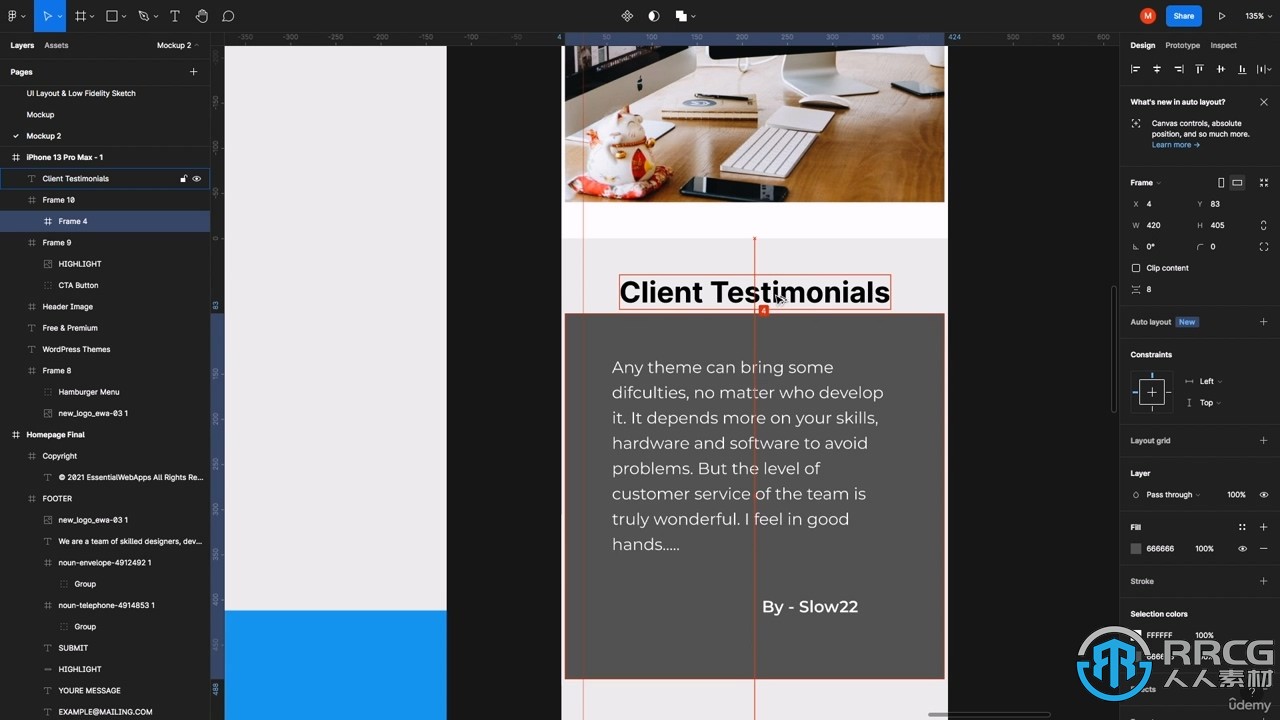
在 Figma 中构建响应式的真实世界用户界面设计
如果您在使用Figma的过程中厌倦了伸手不见五指。那么,本课程是学习如何在Figma中构建令人惊叹的东西的完整指南。适合绝对的初学者--有实践练习。
Figma 是一个基于网络的图形编辑和用户界面设计应用程序,可在您的浏览器上运行。这意味着您可以从任何设备上访问您的项目,而无需安装软件。它在同一个文件上有实时的协作设施。因此,您的团队可以在线加入您的项目,将项目从头脑风暴转为原型。Figma 并不局限于 UI 设计。它有充分的潜力作为一个日常的图形设计工具使用。在这个项目结束时,您将能够充分使用 Figma 的潜力。
从这个课程中,您可以学到:
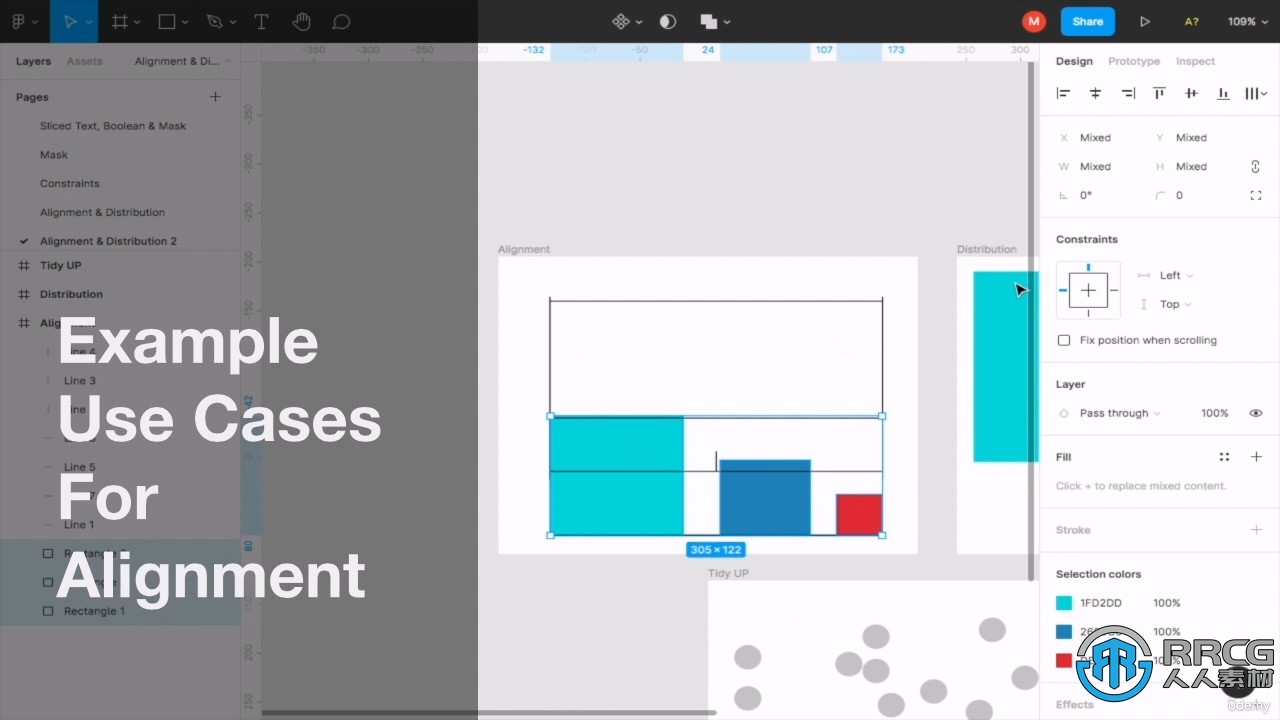
导航和界面: 熟悉 Figma 的界面,包括不同的面板、菜单和快捷键。
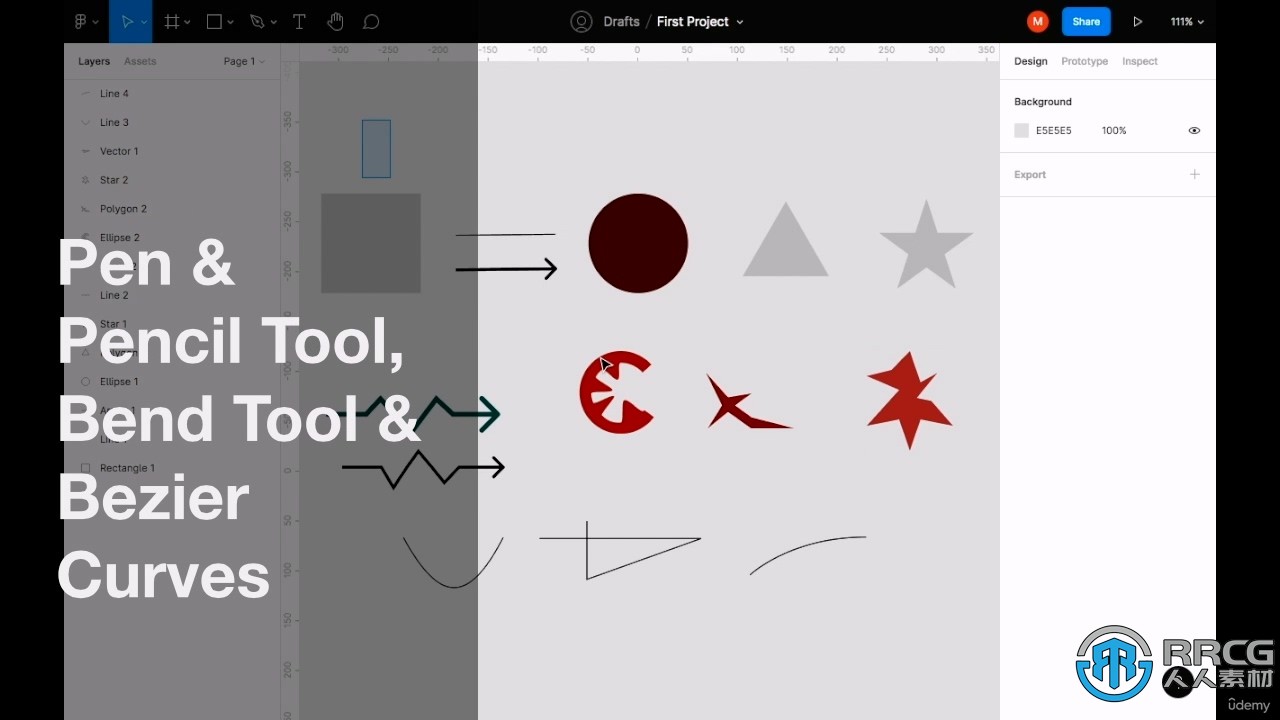
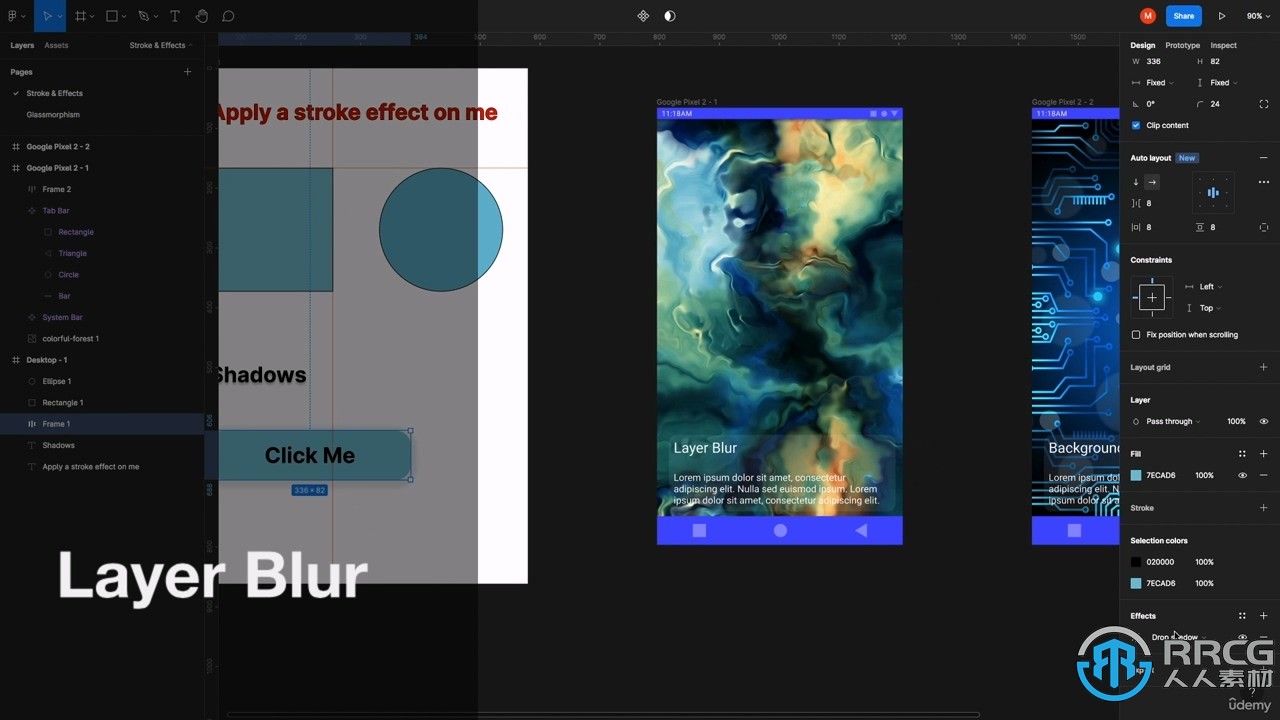
矢量图形: 了解如何在 Figma 中创建和操作矢量图形,包括形状、路径和矢量网络。
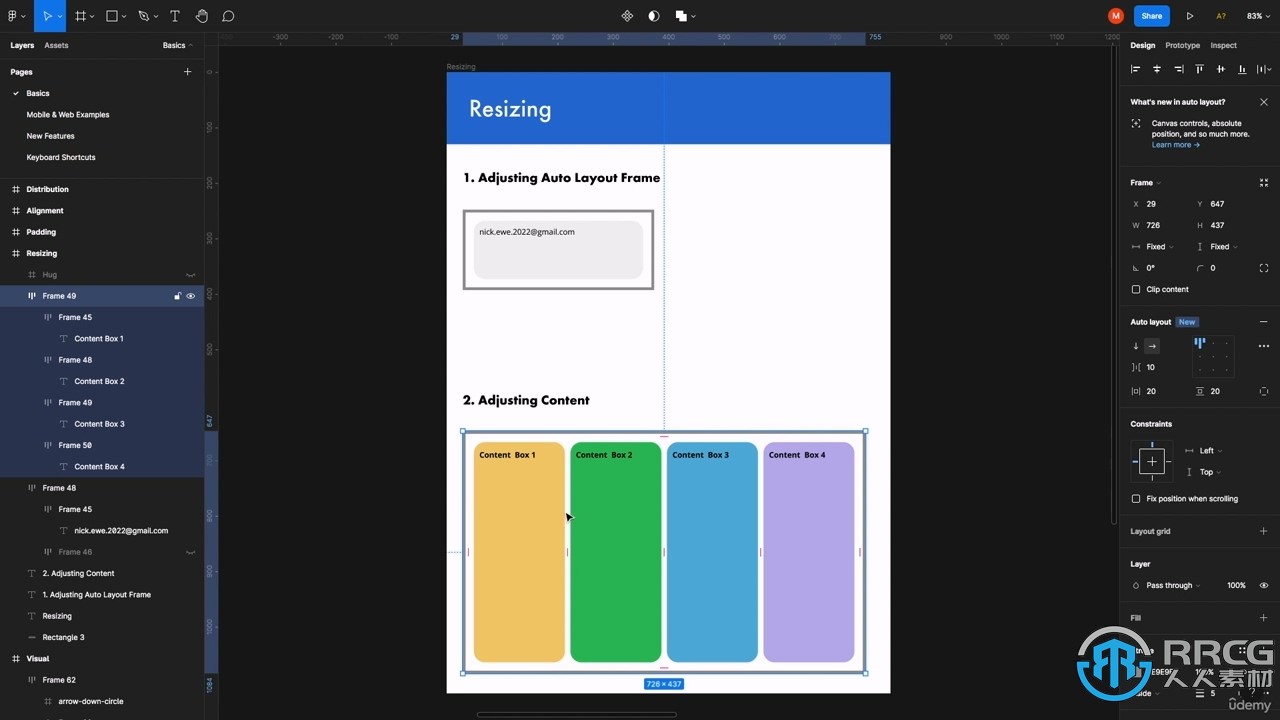
图层和框架: 了解图层和框架在 Figma 中如何工作,包括图层组织、框架创建和图层样式。
组件和资产: 了解如何创建和使用组件和资产来简化您的设计工作流程并保持一致性。
原型设计: 了解如何在 Figma 中使用内置的原型设计工具创建互动原型。
设计风格: 了解设计风格的好处以及如何创建和维护一个设计系统。
协作与共享: 学习如何与其他设计师和利益相关者合作,并与他们分享您的设计。
插件和集成: 探索 Figma 广泛的插件库,以及如何将 Figma 与您工作流程中的其他工具相整合。
此课程面向哪些人:
任何想在职业生涯中开始使用 Figma 或扩展简历中的技能的人。
本课程面向UI设计领域的初学者、新手和业余爱好者。
任何人都想设计他们的应用程序、网站或博客。
视频预览:












更多相关内容请关注:平面教程专区,平面素材专区,中文字幕教程专区
|


 /2
/2 