
《课堂实录:After Effects CC课堂实录》编写的目的是让读者尽可能全面掌握AfterEffectsCC软件的应用。书中深入分析了软件的每一个功能和命令,可以作为一本手册随时查阅。实例部分由浅入深,步骤清晰简明,通俗易懂,适合不同层次的制作者学习。《课堂实录:After Effects CC课堂实录》配套光盘收录了大量的视频素材,读者可以根据需要进行练习和使用。
《课堂实录:After Effects CC课堂实录》结构清晰,语言流畅,内容翔实,从各个方面展现了AfterEffectsCC的强大功能,书中的实例突出实践性,适合于广大初级和中级的AfterEffectsCC用户,同时也可以作为高等院校相关专业的教材使用。
更多相关内容请关注:AE视频教程专区













第1章 After Effects CC概述
1.1 After Effects CC界面
1.2 后期软件工作流程
1.2.1 后期软件编辑原理
1.2.2 导入
1.2.3 新建合成
1.2.4 编辑实例
1.2.5 收集文件
1.3 After Effects工具箱
1.3.1 操作工具
1.3.2 视图工具
1.3.3 遮罩工具
1.3.4 文本工具
1.3.5 绘画工具
1.3.6 旋转笔刷工具
1.3.7 操控工具
1.4 菜单栏
1.5 【项目】面板
1.5.1 【项目】面板具体命令介绍
1.5.2 在【项目】Project面板中
导入素材
1.6 【合成】面板
1.6.1 认识【合成】Composition
面板
1.6.2 【合成】Composition面板的
其他菜单
1.7 【时间轴】面板
1.8 【流程图】面板
1.9 【素材】面板
1.10 【预览】面板
1.11 【信息】面板
1.12 【音频】面板
1.13 【效果和预设】面板
1.14 【对齐】面板
第2章 动画与合成
2.1 如何使画面动起来
2.1.1 创建关键帧
2.1.2 编辑关键帧
2.2 动画路径的调整
2.3 动画的播放
2.4 动画曲线的编辑
2.5 关键帧的应用
2.6 跟踪动画
2.6.1 跟踪和稳定
2.6.2 跟踪操作实例
2.6.3 稳定操作实例
2.6.4 【摇摆器】The Wiggler
面板
2.6.5 【动态草图】Motion Sketch
面板
2.6.6 记录运动路径
2.6.7 【平滑器】The Smoother
面板
2.7 【动画】菜单
2.7.1 保存动画预设
2.7.2 在mocha AE中跟踪
2.7.3 将动画预设应用于
2.7.4 最近动画预设与浏览预设
2.7.5 添加关键帧与切换
定格关键帧
2.7.6 关键帧插值
2.7.7 关键帧速度
2.7.8 关键帧辅助
2.7.9 其他相关命令
2.8 【合成】菜单
2.8.1 新建合成
2.8.2 合成设置
2.8.3 设置海报时间
2.8.4 将合成裁剪到工作区
2.8.5 裁剪合成到目标区域
2.8.6 添加到Adobe Media Encoder
队列及添加到渲染队列
2.8.7 添加输出模块与后台缓存
工作区域
2.8.8 取消后台缓存工作区域
与预览
2.8.9 帧另存为
2.8.10 渲染前与保存RAM预览
2.8.11 合成和流程图
2.8.12 合成微型流程图
第3章 文字的应用
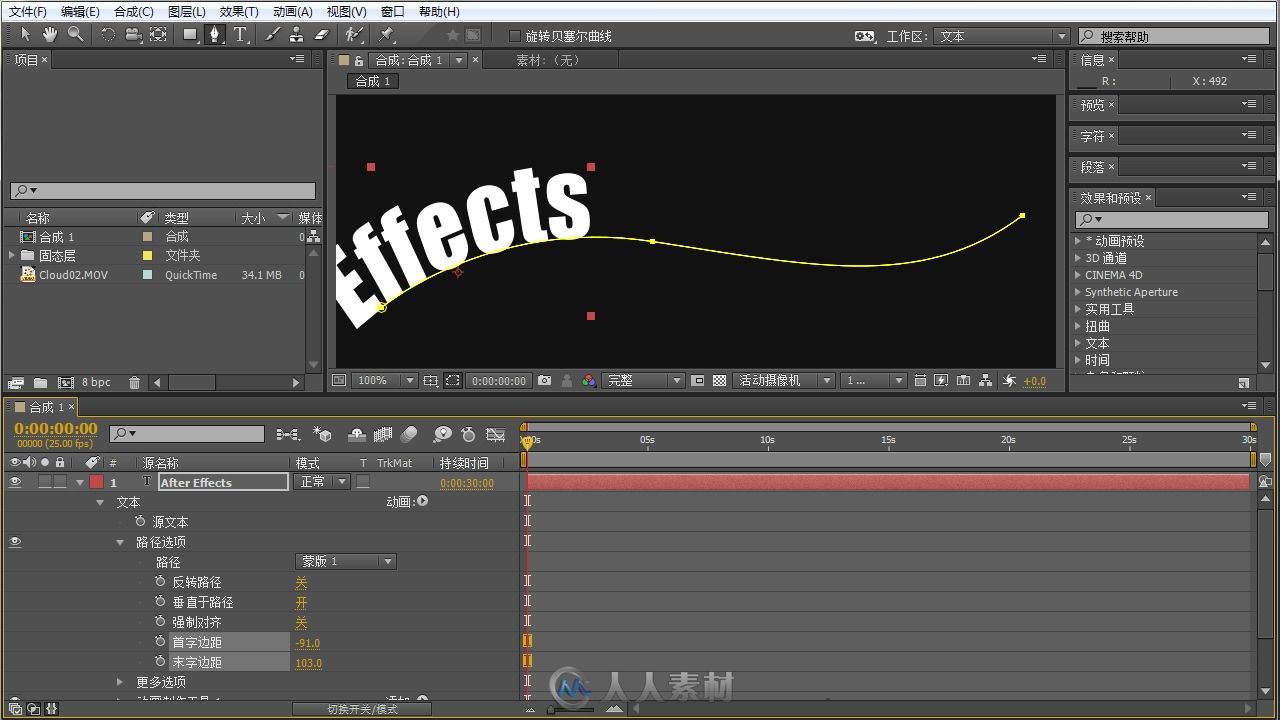
3.1 实例:路径文字
(路径的使用)
3.2 实例:通道文字
(文字通道的使用)
3.3 实例:文字闪现
3.4 实例:晃动的文字
(文字图层动画)
3.5 实例:谚语
(文字抖动动画)
3.6 实例:水晶球
(文字与CC特效)
3.7 课后练习
第4章 三维空间
4.1 实例:光阴似箭
(三维图层的基本应用)
4.2 实例:粒子文字
(粒子的三维空间)
4.3 实例:灯光效果
(营造三维光影空间)
4.4 实例:摄影机的故事
(三维摄影机的应用)
4.5 实例:导游(三维图层
与摄影机的综合应用)
4.6 课后练习
第5章 遮罩与轨道
5.1 实例:桔子树
5.2 实例:运动的文字背景
5.3 实例:制作相框
5.4 实例:文字标志
5.5 实例:变形
5.6 课后练习
第3篇 站点的搭建与网页内容的添加
第6章 开始建站之旅——熟悉Dreamweaver CS6的工作环境
6.1 认识Dreamweaver CS
界面
6.1.1 菜单栏
6.1.2 “插入”工具栏
6.1.3 面板组
6.1.4 “属性”面板
6.2 体验Dreamweaver CS
的新功能
6.2.1 可响应的自适应网格版面
6.2.2 FTP快速上传
6.2.3 Adobe Business Catalyst
集成
6.2.4 增强型jQuery移动支持
6.2.5 更新的PhoneGap
6.2.6 CSS3 过渡
6.2.7 更新的实时视图
6.2.8 更新的多屏幕预览面板
6.3 课堂练一练——
创建本地站点
6.4 管理站点
6.4.1 打开站点
6.4.2 编辑站点
6.4.3 删除站点
6.4.4 复制站点
6.5 实战应用——
创建本地站点
6.6 习题测试
6.7 本章小结
第7章 添加网页内容和多媒体元素
7.1 文本的输入和编辑
7.1.1 课堂练一练——
输入文本
7.1.2 课堂练一练——
设置文本属性
7.1.3 课堂练一练——
输入特殊字符
7.2 在网页中插入图像
7.2.1 课堂练一练——
插入图像
7.2.2 设置图像属性
7.2.3 课堂练一练——插入鼠标
经过图像
7.3 链接的设置
7.3.1 链接的类型
7.3.2 课堂练一练——
设置文本链接
7.3.3 课堂练一练——
创建锚记链接
7.3.4 课堂练一练——
创建图像热点链接
7.3.5 课堂练一练——
创建电子邮件链接
7.3.6 课堂练一练——
创建下载文件的链接
7.4 插入媒体
7.4.1 课堂练一练——
插入Flash动画
7.4.2 课堂练一练——
插入视频
7.4.3 课堂练一练——
在网页中插入背景音乐
7.5 实战应用——制作图文混排
的多媒体页面
7.6 习题测试
7.7 本章小结
第8章 使用行为和JavaScript点缀网页特效
8.1 特效中的行为和事件
8.1.1 事件
8.1.2 动作
8.2 使用Dreamweaver
内置行为
8.2.1 课堂练一练——
交换图像
8.2.2 课堂练一练——
弹出提示信息
8.2.3 课堂练一练——
打开浏览器窗口
8.2.4 课堂练一练——
转到URL
8.2.5 课堂练一练——
预先载入图像
8.2.6 课堂练一练——
设置容器中的文本
8.2.7 课堂练一练——
显示-隐藏元素
8.2.8 课堂练一练——
检查表单
8.2.9 课堂练一练——
设置状态栏文本
8.3 利用脚本制作
特效网页
8.3.1 JavaScript简介
8.3.2 JavaScript的放置位置
8.3.3 JavaScript函数
8.3.4 课堂练一练——
制作滚动公告网页
8.3.5 课堂练一练——
制作自动关闭网页
8.4 习题测试
8.5 本章小结
第4篇 网页排版与布局
第9章 网页的排版布局
9.1 网页版面布局设计
9.1.1 网页版面布局原则
9.1.2 点、线、面的构成
9.2 网页排版布局方法
9.2.1 纸上布局草图法
9.2.2 软件布局法
9.3 常见的网页结构类型
9.3.1 “国”字型布局
9.4.2 “厂”字型布局
9.4.3 “框架”型布局
9.4.4 “封面”型布局
9.4.5 Flash型布局
9.5 页面排版布局趋势
9.6 习题测试
9.7 本章小结
第10章 用表格排版网页
10.1 在网页中插入表格
10.1.1 课堂练一练——
插入表格
10.1.2 课堂练一练——
添加内容到单元格
10.2 设置表格属性
10.2.1 设置单元格属性
10.2.2 设置表格属性
10.3 表格的基本操作
10.3.1 选定表格
10.3.2 选取行或列
10.3.3 选取单元格
10.3.4 添加行或列
10.3.6 拆分单元格
10.3.7 调整表格大小
10.4 表格其他功能
10.4.1 课堂练一练——
导入表格式数据
10.4.2 课堂练一练——
排序表格
10.5 实战应用
实战1——利用表格排版页面
实战2——创建圆角表格
10.6 习题测试
10.7 本章小结
第11章快速创建网页—使用模板和库
11.1 认识模板
11.2 创建模板
11.2.1 在空白文档中
创建模板
11.2.2 从现有文档创建模板
11.2.3 课堂练一练——
创建可编辑区域
11.3 课堂练一练——
创建基于模板的页面
11.4 库的创建、管理与应用
11.4.1 课堂练一练——创建库项目
11.4.2 课堂练一练——
库项目的应用
11.4.3 编辑库项目
11.5 实战应用——创建完整的
企业网站模板
实战1——创建企业网站模板
实战2——利用模板创建网页
11.6 习题测试
11.7 本章小结
第12章美化网页——使用CSS样式
12.1 初识CSS
12.1.1 CSS概述
12.1.2 CSS的作用
12.1.3 基本CSS语法
12.2 定义CSS样式的属性
12.2.1 文本样式的定义
12.2.2 背景样式的定义
12.2.3 区块样式的定义
12.2.4 方框样式的定义
12.2.5 边框样式的定义
12.2.6 列表样式的定义
12.2.7 定位样式的定义
12.2.8 扩展样式的定义
12.2.9 过渡样式的定义
12.3 CSS滤镜设计特效文字
12.3.1 滤镜概述
12.3.2 光晕(Glow)
12.3.3 模糊(Blur)
12.3.4 遮罩(Mask)
12.3.5 透明色(Chroma)
12.3.6 阴影(Dropshadow)
12.3.7 波浪(Wave)
12.3.8 X射线(Xray)
12.4 编辑CSS样式
12.4.1 修改CSS样式
12.4.2 删除CSS样式
12.4.3 复制CSS样式
12.5 实战应用
实战1——CSS样式美化文字
实战2——应用CSS样式制作
阴影文字
12.6 习题测试
12.7 本章小结
第13章灵活布局页面——使用CSS+DIV
13.1 网站与Web标准
13.1.1 什么是Web标准
13.1.2 为什么要建立Web标准
13.2 初识DIV
13.2.1 Div概述
13.2.2 创建Div
13.3 CSS定位与DIV布局
13.3.1 盒子模型
13.3.2 元素的定位
13.4 CSS+DIV布局的
常用方法
13.4.1 使用Div对页面整体规划
13.4.2 设计各块的位置
13.4.3 使用CSS定位
13.5 常见的布局类型
13.5.1 使用CSS定位单行单列
固定宽度
13.5.2 一列自适应
13.5.3 两列固定宽度
13.5.4 两列宽度自适应
13.5.5 三列浮动中间宽度
自适应
13.6 CSS布局与传统的表格方式
布局分析
13.7 习题测试
13.8 本章小结
第5篇 动态网站开发
第14章用表单创建交互式网页
14.1 表单概述
14.2 创建表单域
14.3 插入文本域
14.3.1 单行文本域
14.3.2 多行文本域
14.3.3 密码域
14.4 复选框和单选按钮
14.4.1 复选框
14.4.2 单选按钮
14.4.3 单选按钮组
14.5 列表和菜单
14.5.1 下拉菜单
14.5.2 滚动列表
14.6 跳转菜单的使用
14.7 使用按钮激活表单
14.7.1 插入按钮
14.7.2 图像按钮
14.8 使用隐藏域和文件域
14.8.1 隐藏域
14.8.2 文件域
14.9 综合案例——
创建电子邮件表单
14.10 习题测试
14.11 本章小结
第15章动态网站基础
15.1 动态网站原理
15.1.1 什么是动态网站
15.1.2 动态网站的主要技术
15.2 搭建服务器平台
15.2.1 IIS的安装
15.2.2 设置IIS服务器
15.3 数据库基础
15.3.1 数据库的基本概念
15.3.2 认识Access数据库
15.3.3 建立Access数据库
15.3.4 创建表
15.3.5 添加数据源
15.4 SQL语言简介
15.4.1 SQL语言概述
15.4.2 SQL的优点
15.5 常用的SQL语句
15.5.1 表的建立:
CREATE TABLE
15.5.2 插入数据:
INSERT INTO
15.5.3 修改数据:UPDATE
15.5.4 删除数据:DELETE
15.5.5 SQL查询语句:
SELECT
15.6 本章小结
第16章使用Dreamweaver CS6创建动态网站
16.1 留言系统分析
16.1.1 留言系统概述
16.1.2 建立Access数据库
16.2 创建站点
16.3 创建数据库连接
16.3.1 创建数据库连接
16.3.2 数据连接文件
16.4 Dreamweaver CS6中
记录集的使用
16.4.1 创建记录集
16.4.2 插入记录
16.4.3 更新记录
16.4.4 删除记录
更多相关内容请关注:AE视频教程专区
|



 /2
/2 